전체검색
age 전체검색 결과
게시판 - 1 개 / 게시물 - 1 개 1 / 1 페이지 열람 중
'부트스트랩4 Reference' 게시판 내 결과
-
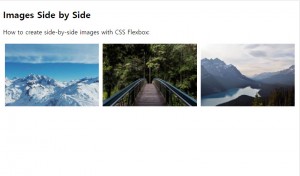
Side-by-Side Image Gallery
* { box-sizing: border-box; } .row { display: flex; } /* Create three equal columns that sits next to each other */ .column { flex: 33.33%; padding: 5px; } Images Side by Side How to create side-by-side images with CSS Flexbox: <!DOCTYPE html>&l…
아트스퀘어 2020-04-17 09:20:13