전체검색
3 전체검색 결과
게시판 - 4 개 / 게시물 - 8 개 1 / 1 페이지 열람 중
'부트스트랩4 Reference' 게시판 내 결과
-
Bootstrap3 Inline-Apped
Text <form><divclass="input-group"><spanclass="input-group-addon"><iclass="glyphicon glyphicon-user"></i></span><inputid="email"type="text"class="form-cont…
아트스퀘어 2020-02-06 10:00:12
'CSS Reference' 게시판 내 결과
-
FLEXBOX? 강좌3
레이아웃 4 - 정렬이 다른 메뉴다음 그림에서 세 개의 자식 요소의 정렬이 각각 다르다. 첫 번째와 마지막 자식 요소는 부모 요소의 양쪽 끝에 붙어있고, 두 번째 자식 요소는 부모 요소의 중앙에 위치한다.정렬이 다른 메뉴를 구현하는 기본 CSS는 다음과 같다. 구현 예제는 CodePen 사이트의 "4. 정렬이 다른 메뉴"에서 확인할 수 있다..flex-container { display: flex; justify-content: space-between; } flex container에justify-cont…
아트스퀘어 2021-02-24 01:01:36
'Jquery Reference' 게시판 내 결과
-
Jquery.Confirm Migrate from v2 to v3
V3 introduces a lot of new features, so its not possible to make it backwards compatible with v2. Its recommended to update your plugin to v3, which is much more stable.Defining buttonsThe way you define buttons in v3 is completely changed.v2.// limited to two buttons. $.confirm({ confirmButton:…
아트스퀘어 2020-05-01 14:13:57
'TIP&TECH Reference' 게시판 내 결과
-
Windows10 KB5034441 오류 해결, 복구 파티션 용량 확장하는 법
윈도우 CMD 관리자 권한으로 실행후 아래와 같이 입력한다.reagentc /disablediskpartlist disksel disk (번호)주 파티션 용량 줄이기list partition 명령으로 파티션 목록을 확인하고,sel partition (번호)shrink desired=520 (복구 파티션 1G 용량 필요, 기존 용량+추가용량=1G 될 수 있도록 확장)minimum=520지우는 명령어sel partition (번호)delete partition overrideGPT 디스크인 경우,create partition prima…
아트스퀘어 2024-04-15 01:11:26 -
SNI (Server Name Indication) / 서버 이름 표시를 이용한 https 443 포트 다중 사용
요즘 대부분의 웹사이트들은 보안 인증서 (SSL) 적용이 되어 있다. 개인 정보가 등록되어 있는 웹사이트들은 SSL 미적용시 법적으로 처벌을 받게 되어 있다.https 프로토콜의 기본 포트는 443 이다.443 포트를 다수의 웹사이트가 공유하여 사용하려면, 멀티 인증서 또는 와일드카드 인증서를 적용해야만 했다.그러나, IIS 8.0 이상 부터는 동일 아이피에서도 443 포트 다중 사용이 가능하게 되었다.https://docs.microsoft.com/en-us/iis/get-started/whats-new-in-iis-8/iis-8…
아트스퀘어 2020-08-29 04:10:30 -
하나의 IIS에 여러사이트 443포트 공유해서 운영하기
하나의 IIS안에서 여러 웹사이트를 돌릴때 IIS관리자(GUI)에서 SSL 포트를 바꿔보면 하나이상 지정이 되지 않는다. 만약 이미 443으로 세팅이되어있는데 다른 웹사이트에도 443으로 지정을 한다면 이미 프로세스가 있어서 안된다고 하면서 웹사이트가 실행되지 않을 것이다.방법이 없는것이 아니다.아래의 Command Line을 다음 폴더에서 실행한다.C:\Inetpub\AdminScriptscscript.exe adsutil.vbs set /w3svc/식별자번호/SecureBindings ":443:사이트URL"사…
아트스퀘어 2020-08-29 04:07:13 -
OrilRiver 2.0.3.0 Beta
OrilRiver is a free algorithmic stereo reverb that can rival the quality of commercial reverbs. With this plugin it is possible to simulate the reverberation of a small room and great hall. OrilRiver has an intuitive interface thanks to which the user can quickly adjust the desired reverb sound. Fea…
아트스퀘어 2020-07-19 08:54:45 -
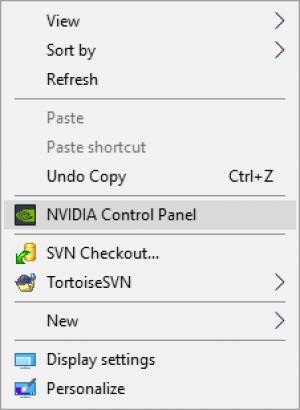
라이노-Enscape 3d(Rhino enscape real time rendering) Plug-in 시작 오류 해결법
If you have two GPUs in your system you have to make sure that Enscape uses the dedicated NVIDIA or AMD graphics card andnotyour onboard Intel integrated GPU.Where two dedicated GPU’s are installed using SLi, Enscape should still function, although only one of the GPU’s will be utilized by Enscape a…
아트스퀘어 2020-05-01 09:23:51